
Video Player Plugin for RPG Maker MZ
A downloadable tool
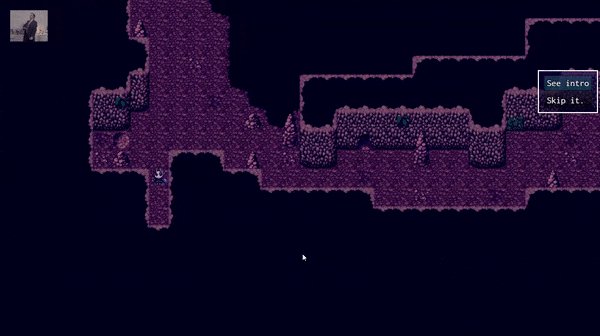
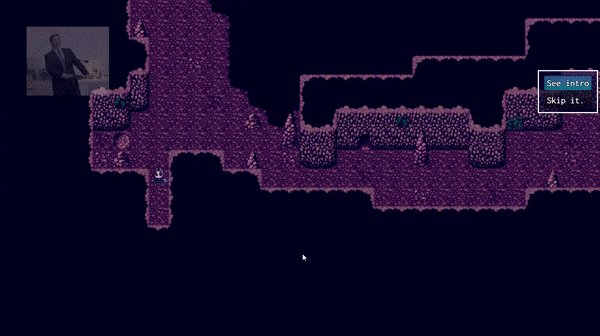
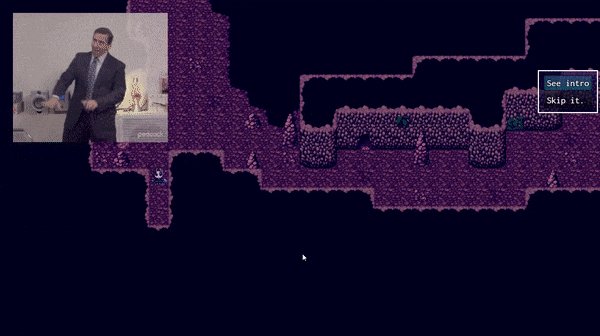
This RPG Maker MZ plugin adds the ability to display Gifs (as webm) and Videos anywhere on the current scene. Ever wanted to display videos in a specific location on the scene? Now you can with Niji's Video Player Plugin.
Features:
- Preload videos in memory for usage later
- Play, pause, loop, resume, and stop videos independently
- Move, scale, and change video opacity
- Apply animations to videos in parallel (scale, move, and alpha animations)
- Automatic promise system for video loading
License
You are free to use this in both non-commercial and commercial games. If you use this in a commercial game, please send me a copy so I can play. ❤
Changelog
Latest release: 1.1.0 - March 21st 2024
Click here to view entire changelog
[1.1.0] - March 21st 2024
Breaking Change
Niji.Video.loadnow accepts a configuration object to change video behavior. See documentation for details.
Added
- Added auto-unload, loop, muted, volume commands, functions and configuration options.
- Added
center,mute,unmute,flipH,flipV,setLoopandsetAutoUnloadcommands.
Fixed
- Fixed stop command
- Fixed an issue where an error would cause the plugin to crash.
[1.0.2] - June 3rd 2022
Fixed
- Fixed reference issue on video load error.
[1.0.1] - May 26th 2022
Fixed
- Plugin Commands work now. Plugin names are case sensitive, the developer name in the code was not in all caps causing the plugin commands to not be invoked when called. Developer name is now in all caps and plugin commands work.
Documentation:
Click here to expand the documentation.
Installation
Install the plugin by adding the NIJI_VideoPlayer.js file to your game's plugin folder and enabling it inside the plugin manager.
Usage
Plugin Commands
load- load video into memory and set anidfor it.play- play a video by id.stop- stop a playing video by id.pause- pause a video by id.resume- resume a video by id.mute- mute a video by id.unmute- unmute a video by id.volume- set video volume by id.move- move a video by id.scale- scale a video by id.unload- remove video from memory.
Script Functions
- Niji.Video.load(id, filename, config)
- Cache video in memory and set an identifier for it
id- (string) Unique video identifier, used in other commands.filename- (string) Video filename inside themovies/directory (video.webm)config- (object) Video configuration.volume- (number) Initial volume of the video (0 - 100).shouldMute- (boolean) Should the video be muted?shouldLoop- (boolean) Should the video loop?shouldAutoUnload- (boolean) Should the video automatically unload after it finishes playing?
- Cache video in memory and set an identifier for it
- Niji.Video.get(from, id)
- Get video by identifier
from- (string) Call location, this can be whatever you want. Used for logging purposes.id- (string) Video Identifier.
- Get video by identifier
- Niji.Video.play(id)
- Play video by identifier
id- (string) Video Identifier.
- Play video by identifier
- Niji.Video.stop(id)
- Stop video by identifier
id- (string) Video Identifier.
- Stop video by identifier
- Niji.Video.pause(id)
- Pause video by identifier
id- (string) Video Identifier.
- Pause video by identifier
- Niji.Video.resume(id)
- Resume video by identifier
id- (string) Video Identifier.
- Resume video by identifier
- Niji.Video.mute(id)
- mute video by identifier
id- (string) Video Identifier.
- mute video by identifier
- Niji.Video.unmute(id)
- unmute video by identifier
id- (string) Video Identifier.
- unmute video by identifier
- Niji.Video.volume(id, volume)
- volume video by identifier
id- (string) Video Identifier.volume- (number) Volume of the video (0 - 100).
- volume video by identifier
- Niji.Video.unload(id)
- Unload video by identifier
id- (string) Video Identifier.
- Unload video by identifier
- Niji.Video.setAutoUnload(id)
- Set video to auto unload after it finishes playing
id- (string) Video Identifier.
- Set video to auto unload after it finishes playing
- Niji.Video.setLoop(id)
- Set video to loop by identifier
id- (string) Video Identifier.
- Set video to loop by identifier
- Niji.Video.center(id)
- center video by identifier
id- (string) Video Identifier.
- center video by identifier
- Niji.Video.flipH(id)
- flipH video by identifier
id- (string) Video Identifier.
- flipH video by identifier
- Niji.Video.flipV(id)
- flipV video by identifier
id- (string) Video Identifier.
- flipV video by identifier
- Niji.Video.move(id, x, y)
- Move video around scene by identifier
id- (string) Video Identifier.x- (number) X Coordinatey- (number) Y Coordinate
- Move video around scene by identifier
- Niji.Video.scale(id, x, y)
- Scale video size by identifier
id- (string) Video Identifier.x- (number) X scale (between 0 and 1)y- (number) Y scale (between 0 and 1)
- Scale video size by identifier
- Niji.Video.opacity(id, opacity)
- Change video opacity by identifier
id- (string) Video Identifier.opacity- (number) Video opacity (between 0 and 1)
- Change video opacity by identifier
- Niji.Video.centerAnim(id, duration)
- Change video opacity by identifier
id- (string) Video Identifier.duration- (number) How long animation should last
- Change video opacity by identifier
- Niji.Video.moveAnim(id, x, y, duration)
- Scale video around scene over time by identifier
id- (string) Video Identifier.x- (number) Target X Coordinatey- (number) Target Y Coordinateduration- (number) How long animation should last
- Scale video around scene over time by identifier
- Niji.Video.scaleAnim(id, x, y, duration)
- Scale video around scene over time by identifier
id- (string) Video Identifier.x- (number) X scale (between 0 and 1)y- (number) Y scale (between 0 and 1)duration- (number) How long animation should last
- Scale video around scene over time by identifier
- Niji.Video.opacityAnim(id, opacity, duration)
- Change video opacity over time by identifier
id- (string) Video Identifier.opacity- (number) Video opacity (between 0 and 1)duration- (number) How long animation should last
- Change video opacity over time by identifier
- Niji.Video.animate(id, animations)
- Change video opacity over time by identifier
id- (string) Video Identifier.animations- (animations[]) Array of animations (see below)
- Change video opacity over time by identifier
Animations
Using functions are recommended because you get the ability to use animations.
Some basic animations are the helper functions like moveAnim, scaleAnim, and opacityAnim. These functions do not run in parallel, but they do use the same animation system which supports parallel animations.
To create parallel animations like scaling and moving at the same time you need to use the animate function:
// Load the video
Niji.Video.load("VIDEO_001", "VIDEO_001.webm");
// Here we will register animations on the video
// Add animation to move the video and change opacity
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 100, y: 100, duration: 60 },
{ type: 'opacity', opacity: 0.1, duration: 60 },
]);
// Move the video back to 0,0 and scale to 0.5, and change opacity to 1
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 0, y: 0, duration: 60 },
{ type: 'scale', x: 0.5, y: 0.5, duration: 60 },
{ type: 'opacity', opacity: 1, duration: 60 },
]);
// Move the video again to 100, 100 and scale to 0.2, while also changing opacity to 0.5
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 100, y: 100, duration: 60 },
{ type: 'scale', x: 0.2, y: 0.2, duration: 60 },
{ type: 'opacity', opacity: 0.5, duration: 60 },
]);
// Then, move the video to 200, 100 (instantly)
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 200, y: 100, duration: 1 },
]);
// Play the video (and animations)
Niji.Video.play("VIDEO_001");
Animation Array
The animate function takes an Animation Array of objects. Each object in the array is an Animation Object as seen in the example above and below:
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 200, y: 100, duration: 60 },
{ type: 'opacity', x: 200, y: 100, duration: 60 },
]);
There is no limit to the number of Animation Arrays or Animation Objects per array:
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 200, y: 100, duration: 60 },
... 999 rows later ...
{ type: 'opacity', x: 200, y: 100, duration: 60 },
]);
You may also stack as many types as you want in the same array.
Niji.Video.animate("VIDEO_001", [
{ type: 'move', x: 200, y: 100, duration: 60 },
{ type: 'move', x: 100, y: 200, duration: 60 },
]);
Animation Object
The animation object looks like the one seen above:
{ type: 'move', x: 200, y: 100, duration: 1 }
Each animation object has a type, duration and additional properties.
Note: setting duration to 1 will make it instant and only last for one frame. This is not how the static functions move, scale, and opacity work.
Next we will go over the types.
Animation Types
- Type: move
- Move the video around the scene over time
x- (number) Target X Coordinatey- (number) Target Y Coordinateduration- (number) How long animation should last
- Move the video around the scene over time
- Type: scale
- Scale video around scene over time
x- (number) X scale (between 0 and 1)y- (number) Y scale (between 0 and 1)duration- (number) How long animation should last
- Scale video around scene over time
- Type: opacity
- Change video opacity over time
opacity- (number) Video opacity (between 0 and 1)duration- (number) How long animation should last
- Change video opacity over time
Class Mode
You may optionally use the Video class to chain:
new Niji
.Video("VIDEO_001", "transparent-video.webm", true)
.scale(0.2, 0.2)
.animate([
{ type: 'move', x: 100, y: 100, duration: 60 },
{ type: 'opacity', opacity: 0.1, duration: 60 },
])
.animate([
{ type: 'move', x: 0, y: 0, duration: 60 },
{ type: 'scale', x: 1, y: 1, duration: 60 },
{ type: 'opacity', opacity: 1, duration: 60 },
])
.animate([
{ type: 'move', x: 100, y: 100, duration: 60 },
{ type: 'scale', x: 0.2, y: 0.2, duration: 60 },
{ type: 'opacity', opacity: 0.5, duration: 60 },
])
.animate([
{ type: 'move', x: 200, y: 100, duration: 1 },
])
.play();
FAQ:
Click here to expand the FAQ.
- Why do my videos not play instantly?
- Large videos may not load instantly and require more time to load. You may check whether your videos are loaded through the Niji.Video.isReady() function or individually by obtaining the Video Object through Niji.Video.get(id)._loaded.
- Why does sound start but no video?
- Generally this can happen when you attempt to load a
.gifor another unsupported video file.
- Generally this can happen when you attempt to load a
| Status | Released |
| Category | Tool |
| Rating | Rated 5.0 out of 5 stars (4 total ratings) |
| Author | Niji |
| Genre | Role Playing |
| Tags | mz, plugins, RPG Maker, RPG Maker MZ, tools |
| Asset license | Creative Commons Attribution v4.0 International |
Download
Click download now to get access to the following files:
Development log
- Video Player MZ Plugin 1.1.0 UpdateMar 21, 2024
- Video Player MZ Plugin 1.0.2 UpdateJun 03, 2022
- Video Player MZ Plugin 1.0.1 UpdateMay 26, 2022


Comments
Log in with itch.io to leave a comment.
hi, what if I make the game free, but I use donates like Boosty or Donation Alerts to support me?
is there a MV version of this plugin
asking for a friend, if the webm has sound does it play that too?
Hello! Is it possible to play a video as a background during fights?
Hi. I'm currently using this video player and have recently updated to the new version (1.1), but am running into some issues with it now that I have.
I originally updated because I was running into an issue with the unload command seemingly not actually unloading the videos, effectively creating a memory leak as videos slowly built up in memory. This seems to have been resolved in the newer version though, thankfully.
However - What I am running into now is an issue when I have 2 different videos I want to be playing and allow the player to cycle between them. I previously achieved this by allowing the player to choose choices that run the stop command for the current video and then the play command for the new video - and then vice versa to reverse return to the original one.
However - this no longer allows me to reverse the change - after I run a stop command - the original video is no longer playable. The play & resume commands both cannot play the video anymore. Even if I set "Auto Unload" to false, true OR blank - this remains the case.
Additionally - If I use the Pause & Resume functions, only the most recently "loaded" video will show up, paused and covering the the other video, so that's also not a workable solution.
Currently the only method I have left working is to fully unload and then reload the video from memory every time it's going to be used, which is both a tonne of work AND a big issue for lower performance devices. I would appreciate if this could be helped with.
And.. thanks a tonne for making plugins like this in the first place - they're super useful!
Hi,
I tried to use this plugin and then experiment using 'Show Picture' but the picture IDs always show over the top of the video. The various blend modes built into RPGMaker MZ do not help the issue and Show Parallax is only a workaround.
I was hoping to show emotes using Show Picture ID layering or other animated picture plugins, which this plugin would allow (as I would just have to center the video and mind the coordinates without obscuring the entire playback), the only consideration would be that the background for the video cannot be a parallax or picture ID at the same time. I was hoping to see if I could add a static picture ID or scrolling parallax on a layer under the video playbacks, and I could easily be missing something in the function documentation above after reviewing. This isn't a major issue, as even the video previews above make it clear your video background will either be the entire video itself or the sprite map. There are also advantages to the various blend modes running animated pictures over the top of the video without having to have various visual effects built into the video directly.
I realize this is likely an engine limitation and wasn't sure if I should be using the javascript function calls instead of the in-engine plugin commands to get around this as I'm relatively inexperienced with RMMZ, JS, and plugin usage, but I just thought I'd get Niji's opinion before hitting up the RMMZ forums for ideas on the order of operations here. The plugin itself works great.
Trying to play a preloaded movie that was playing, after the game menu was closed and open causes a crash "Cannot set property '_parentID' of null"
I fixed this by adding the following code. in the plugin
const _Scene_Map_terminate = Scene_Map.prototype.terminate;
Scene_Map.prototype.terminate = function() {
_Scene_Map_terminate.call(this);
if (this._spriteset._videosContainer) {
this._spriteset._videosContainer.removeChildren();
}
};
Where did you add this code exactly? (what line number).
Does the video still deactivate when opening/closing the menu?
anywhere, really. I added after Spriteset_Base.prototype.removeVideo so line 320.
This does not fix videos being deactivated; you 'd have to write some additional code to track which ones were playing and restart them upon return to the Scene_Map.
I had to do this for a game jam so I just used GalV's MZ Load Common Event plug it to have a common event play my video upon return to the map screen. It continues from the same frame it left off on, as far as I can tell.
I have video but there is not sound, I tried using both .webm and .mp4 file types, tried to unmute and set video volume but still no audio.. I first preload video into memory then Play video by id, the video plays but I get no audio.. am I doing it wrong?
I'm having the same issue. Even when using unmute it throws an error 'Parent_ID undefined' I have made sure the video ID was referenced. I think this may have been broken in an engine update? Hopefully, dev will investigate and fix. The plugin is great only issue is no volume.
Hi Hanojisoka, I fixed the issue by deleting the text value 'false' in 'Should Mute?' and leaving it blank, volume now plays. If you set it to 'false' it seems to break it. I'm guessing it's a bug/oversight. Hope I've helped.
I am having problems making the plugin not loop and to autounload
The plug in command sends loop and autounload as the strings "true" or "false", instead of true or false.
Find
PluginManager.registerCommand(pluginName, "load", args => {
Video.load(args.id, args.filename, {
volume: args.volume,
shouldMute: args.optionsMute,
shouldLoop: args.optionsLoop,
shouldAutoUnload: args.optionsAutoUnload
});
});
and replace it with
PluginManager.registerCommand(pluginName, "load", args => {
Video.load(args.id, args.filename, {
volume: Number(args.volume),
shouldMute: (args.optionsMute === 'true'),
shouldLoop: (args.optionsLoop === 'true'),
shouldAutoUnload: (args.optionsAutoUnload === 'true')
});
});
Finally, a video player that WORKS. I was able to set up my game using Common Events for playing and stopping videos and using Variables for file paths, names and extensions, and I can even progress through a series of videos sequentially by controlling a variable that simply counts up. This makes ongoing production SO EASY.
Thank you Niji, you rock!!
I managed to get looping webm video to play in the background while going through dialogue and options. Just what I wanted. If I ever manage to finish my project I'll surely come by and buy this plugin.
Released 1.1.0 :)
Edit - I fixed the issue by deleting the text value 'false' in 'Should Mute?' and leaving it blank, volume now plays. If you set it to 'false' it seems to break it. Hope I've helped.
Hi Niji, me and Hanojisoka can't get volume or sound to work and when adding extra plugin commands (unmuted or volume) it throws an error
TypeError
Cannot set property 'muted' of undefined
I have made sure the video ID was referenced etc.
Maybe this was broken in an engine update? Could you please investigate and fix. Otherwise this plugin is perfect, thank you so much for making it.
One more thing - when opening and closing the player menu (inventory, save etc.) while a video is playing it causes the video to stop playing and if reinitialised causes a crash.
TypeError
Cannot set property '_parentID' of null
Any chance of a solution or fix for this issue?
+ Alpha channel works
+ Video loops
- No preload
(it requires me to understand the plugin code to fix)
- Video sound starts by itself
(due to broken preload it plays the sound, but doesn't show the picture)
~ No unload(Lol I fixed it myself... What the hell man... Why was ".unload" using function ".stop"?!)
- No "shouldAutoUnload" variable in function ".load"
- ".isReady" doesn't work, or has no impact on preload process
How the hell did developer made it work, but missed 'the start' and 'the end'?!?!?!?
Thanks for letting me know, updating now.
Videos won't start until they are fully loaded (even sound). This could be two potential reasons:
I tried ".webm" files...
Didn't even try ".gif"
Interesting, if you can post the webm, or send it to me somehow I can see if I can replicate. Usually it's because of the reasons I listed! I updated the other code.
Hi!
In my current project im using this plugin, and for some reason when i finish a event with some videos on it, when that event its finished and im going to start another with other videos, some of the videos of the first event are showed on the second, and the second event videos are not showed.
Can someone help me? Thx!
You should edit 1 line in plugin file.
(the hint is in my comment)
I've updated the plugin, this should be fixed now!
I tried this plugin but for some reason whenever I preload a video the audio starts playing. (Other than that it works better than everything else I've tried!)
If anyone knows a fix I'd be grateful.
This may be due to an encoding or using a `.gif` you should ensure that you're using a `webm` or `mp4` with `H.264` encodings.
Can this plugin adjust playback speed of webm files?
I will include this in the next update. I was wondering if I should expose it. You can do this yourself by grabbing the video using: `Niji.Video.get(id)` and doing `video._source.playbackRate = 0.5`
Hi there. This plugin is awesome, but I was hoping for some guidance: Is it possible to render videos behind existing graphical elements? I was hoping to use this to created animated battle backgrounds, but while videos show up in battles, they unfortunately cover up the battlers.
Is it possible to play videos in front of a picture? Like having an animation of a character running across a background picture of a beach?
Hi bro, thanks for your plugin.
I would like to report a possible bug.
Even if i put loop to false, continues playing the video.
Im using version 1.0.2
And i want to ask if is there a way to put gif above picture, because my enemies are pictures, thanks.
Thanks for the report, will take a look into it. As far as placing a Gif above a picture, should be possible, have not tried it though.
This looks imcredible. Could I use this to animate front view enemies somehow? Or perhaps replace all text boxes in the game with it?
If you want to use it for those objects I guess the parallel animation system could be extracted and repurposed. You would definitely have to adjust it for the properties of the objects being different though. If you want to use it to replace those objects with pure videos, then yes, you could definitely do that as long as the layering is done right.